How to use Schema Markup for SEO
How to use Schema Markup so that your site can be easily found by search engines is a common question among many people.In this article you will learn how to use schema markup to boost your SEO.

Schema Markup
Let us first understand what Schema Markup means :
Schema Markup refers to micro-data or semantic vocabulary of tags which you can insert to your HTML in order to improve the manner in which search engines read and represent your page in SERPs.
One of the newest developments in SEO is named schema markup.
This new kind of optimization is one of the greatest powerful, but is not used widely as a form of SEO available today.
Once you the gain understanding regarding the concept and method of schema markup, you can easily lift your website in the search engine result pages (SERPs).
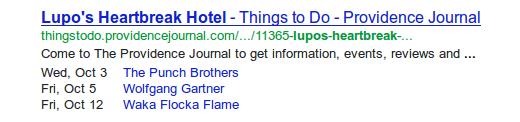
Here’s an example of a local business that has markup on its event schedule page. The SERP entry looks like this:

The schema markup informed the SERP to show a schedule of upcoming hotel events. Which, for the user, is remarkably helpful.

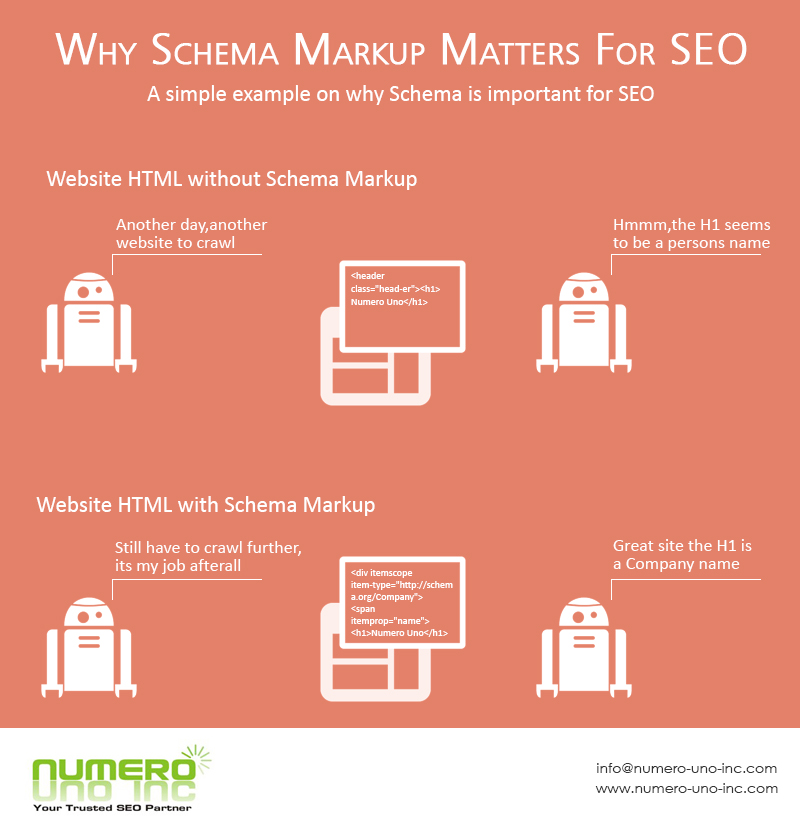
Why Schema Markup is important
Structured data & Linked data are terms which are closely related to Schema Markup.
Let’s understand what they mean:
What is Linked data:
In computing, linked data (often capitalized as Linked Data) is a technique of publishing structured data in order so that it can be interlinked and turn into more useful through semantic queries.
It forms upon standard Web technologies like HTTP, RDF and URIs, but instead of using them to serve web pages for human readers, it extends them to display information in a way that can be read automatically by computers.
You can learn more about Linked data here
What is Structured data:
Structured data denotes the type of data with a high level of organization, like information in a relational database.
When information is greatly structured and expectable, search engines are more easily able to organize and show it in creative ways.
Structured data markup is a text-based organization of data which is incorporated in a file and served from the web.
It usually uses the schema.org vocabulary—an open community effort to promote standard structured data in a range of online applications.
Structured data markup is best effortlessly represented in JSON-LD format, which stands for JavaScript Object Notation for Linked Data.
Below is a simple JSON-LD structured data example you could use for contact information for your company:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Organization”,
“url”: “http://www.your-company-site.com”,
“contactPoint”: [{
“@type”: “ContactPoint”,
“telephone”: “1234567”,
“contactType”: “customer service”
}]
}
</script>
What is Schema Markup ?
Schema markup is code (semantic vocabulary) that you insert on your website in order to help the search engines return more informative results for users.
(1)Organization Schema Markup :
Example (using JSON-LD)
<script type=”application/ld+json”>
{ “@context” : “http://schema.org”,
“@type” : “Organization”,
“legalName” : “Numero Uno”,
“url” : “www.numero-uno-inc.com”,
“contactPoint” : [{
“@type” : “ContactPoint”,
“telephone” : “9892378825”,
“contactType”: “customer service”
}]
}
</script>
(2) WebSite Schema Markup :
Example (using JSON-LD)
<script type=”application/ld+json”>
{
“@context” : “http://schema.org”,
“@type” : “WebSite”,
“name” : “Numero Uno”,
“url” : ” www.numero-uno-inc.com “,
“potentialAction” : {
“@type” : “SearchAction”,
“target” : ” www.numero-uno-inc.com?s={search_term}”,
“query-input” : “required name=search_term”
}
}
</script>
(3)Site Navigation Schema Markup :
Example (using microdata)
<ul itemscope itemtype=”http://www.schema.org/SiteNavigationElement”>
<li itemprop=”name”><a itemprop=”url” href=” http://www.numero-uno-inc.com/about-us.html “>About Us</a></li>
<li itemprop=”name”><a itemprop=”url” href=”http://www.travelstore.com/ http://www.numero-uno-inc.com/search-engine-optimization.html “>SEO </a></li>
<li itemprop=”name”><a itemprop=”url” href=” http://www.numero-uno-inc.com/ppc.html “>PPC</a></li>
<li itemprop=”name”><a itemprop=”url” href=” http://www.numero-uno-inc.com/website-design.html “>Web Design</a></li>
<li itemprop=”name”><a itemprop=”url” href=” http://www.numero-uno-inc.com/mobile-app-development.html “>Mobile App Development</a></li>
</ul>
(4) Schema Product & Offer Markup
Required Properties:
For the Product schema, only the “name” property is required.
For the Offer schema, the “price” and “priceCurrency” properties are required.
Example (using microdata)
<div itemscope itemtype=”http://schema.org/Product”>
<h1 itemprop=”name”>Samsung Galaxy Ace Mobile </h1>
<span itemprop=”description”> Samsung Galaxy Ace is a great android phone with all the required features.</span>
<span itemprop=”offers” itemscope itemtype=”http://schema.org/Offer”>
<meta itemprop=”priceCurrency” content=”USD” />
Buy New: $<span itemprop=”price”>48.99</span>
<link itemprop=”availability” href=”http://schema.org/InStock” />
</span>
</div>
(5)Schema Article Markup:
Required Properties:
Headline.
Image
DatePublished.
- Example (using JSON-LD)
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Article”,
“headline”: “Emmys 2015: The 5 categories we’re most excited to see”,
“image”: “http://abc.com/media/ 21.jpg”,
“keywords”: [“television”,”emmys”,”uncategorized”,”entertainment”,”tv”,”emmys-2015″],
“datePublished”: “2015-09-20T13:39:38Z”,
“articleSection”: “entertainment”,
“creator”: “John Cruzer”,
“author”: “John Cruzer”,
“articleBody”: “The 2015 Emmy Awards are upon us, and while television’s biggest night has in several years etc….”,
“mainEntityOfPage”: “True”
}
</script>
(6) Event Schema Markup
Example (using JSON-LD)
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “MusicEvent”,
“name”: “AC/DC”,
“image”: “http://abc.com /images/1.jpg”,
“startDate”: “2015-09-25T19:45:00-07:00”,
“url”: “http://www.ticket.com/ “,
“location” : {
“@type”: “Place”,
“name”: “AT&T Park”,
“sameAs”: “http://www.ticket.com /venue/229585”,
“address” : {
“@type”: “PostalAddress”,
“streetAddress”: “Mumbai”,
“addressRegion”:””,
“postalCode”:”400067″,
“addressCountry”:”IND”
}
},
“offers” : {
“@type” : “Offer”,
“url”:”http://www.ticket.com/offer ”
}
}
</script>
To learn more about Schema Markup you can visit the official site
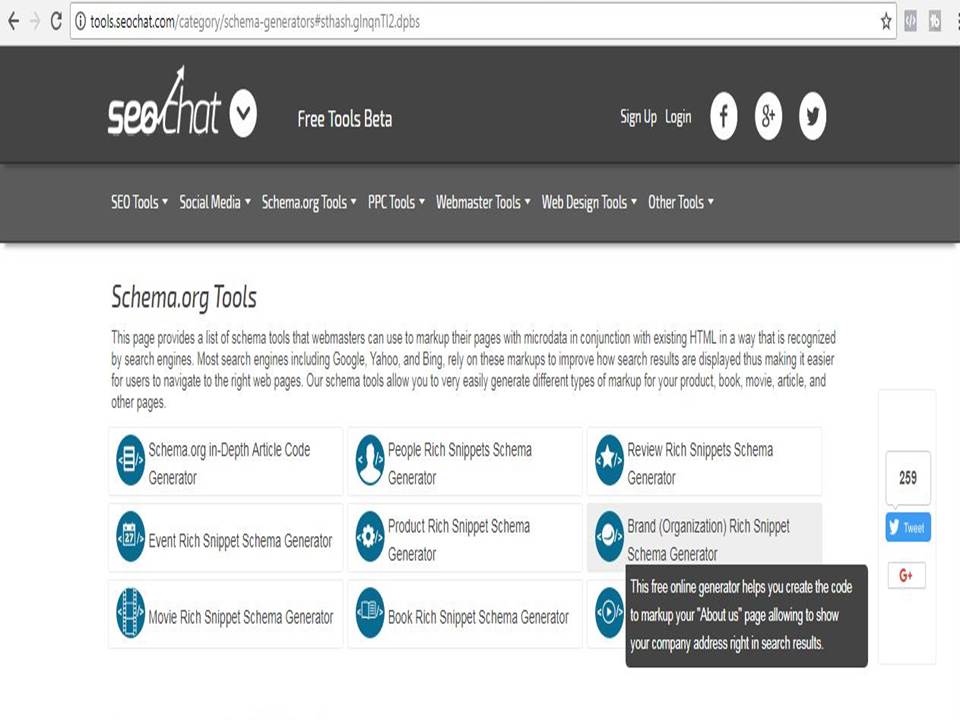
Alternatively you can also Generate Schema by using the following online tool :
Step 1: Let’s create Brand Organization Schema.
Go the website -> http://tools.seochat.com/tools/brand-organization-schema-generator/

How to use Schema Markup
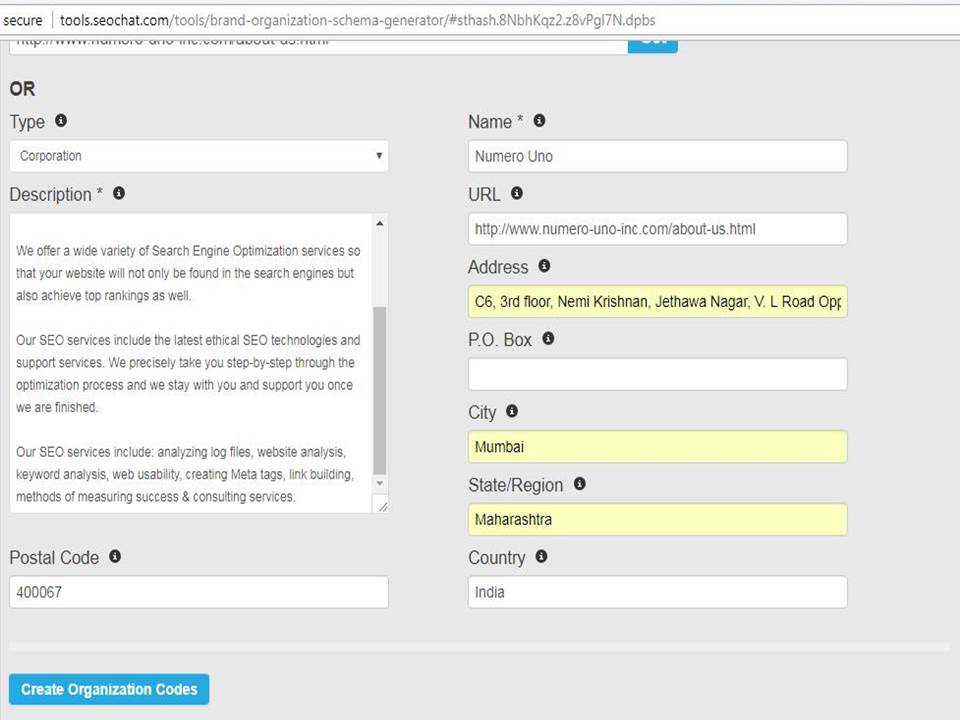
Step 2: Fill in information regarding your organization.

Brand organization schema
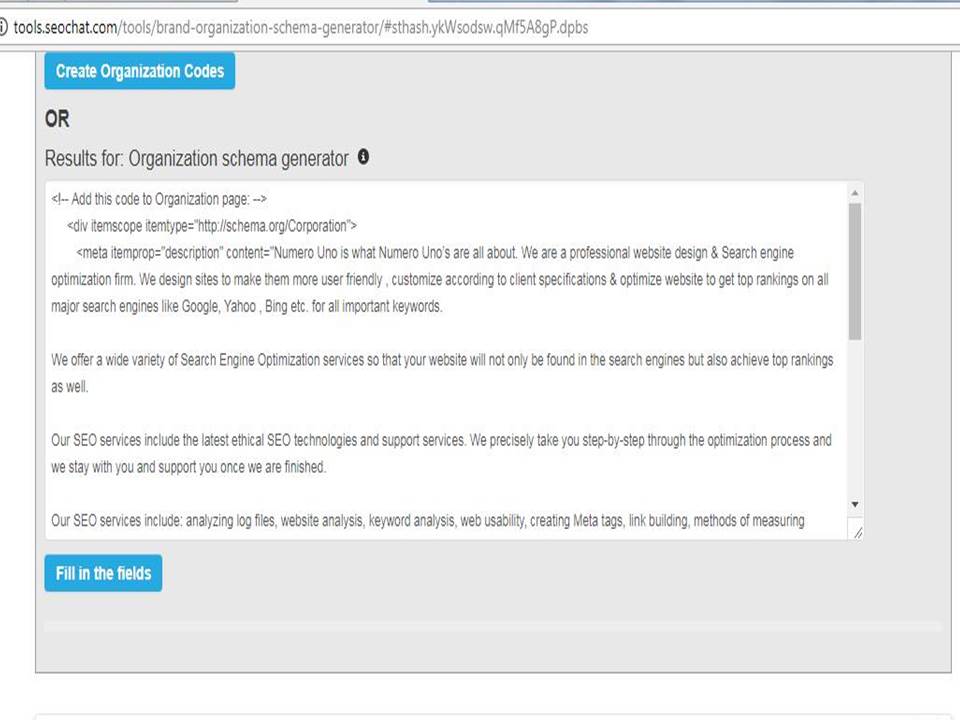
Step 3: Next click on Create Organization Codes. You will get the Schema Markup for your organization.

Schema Markup Code
Step 4: Place this code in your organization’s About us page.
Step 5: To check whether your Schema code is applied properly
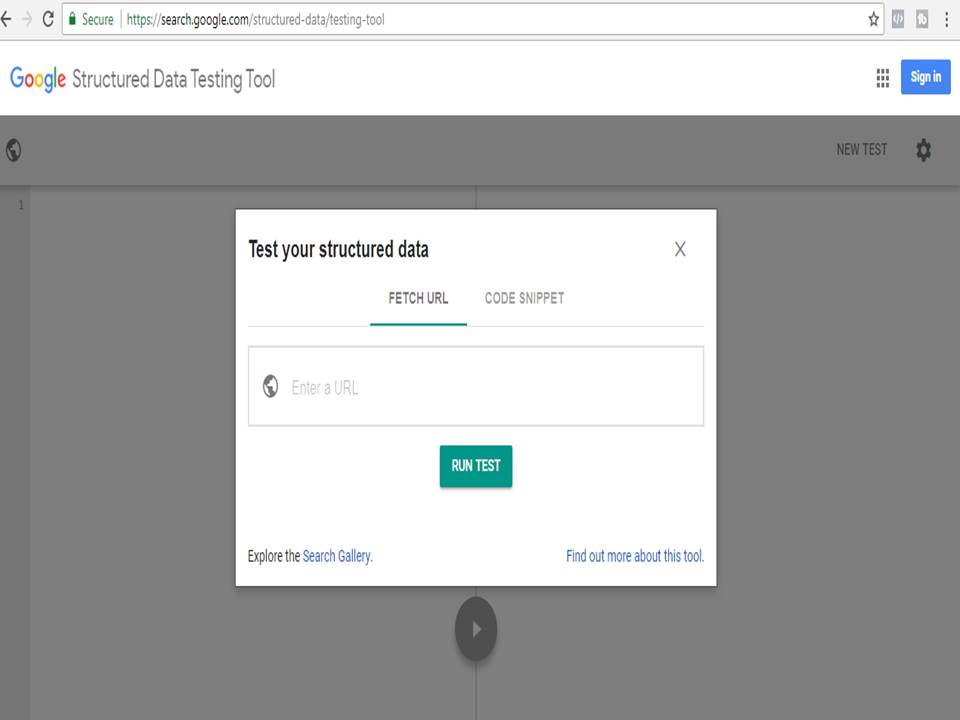
Go to https://search.google.com/structured-data/testing-tool
Step 6: Enter the url of your organization page and click on run test

Structured Data Testing Tool
If everything is displayed normally without any errors, that means you have successfully created schema markup for your organization.
Similarly you can create Event, Product, Video, etc. schema for your business by using this online tool.
Don’t forget to share this article with your friends.
Do share your comments at info@numero-uno-inc.com.
Cheers,
Hemant
Kindly read our other blog articles on SEO, Adwords, Social Media etc..

As soon as I found this web site I went on reddit to share some of the love with them.
Hey,
Thanks a lot .
Glad you liked it.
Very interesting information!Perfect just what I was searching for!
Hey glad that found this information useful.